방명록
- [HTML & CSS] 미디어 쿼리 @media2024년 06월 25일 00시 14분 25초에 업로드 된 글입니다.작성자: 이주여이
어제 배포에 성공하면서 휴대폰으로 내가 만든 페이지를 들여다보니 pc 해상도에 맞춰진 레이아웃이 휴대폰 해상도에 그대로 옮겨져있어 클릭하고 움직일 때 너무 불편했다. 그래서 오늘 간략하게 적용한 미디어 쿼리를 메모할 겸 잠깐 남겨놓는다.
1. 미디어 쿼리란?
- 뷰포트(viewport)의 크기에 따라 서로 다른 레이아웃을 생성할 수 있게 도와준다.
- 반응형 웹싸이트를 구현할 때 많이 사용된다.
- 미디어 유형과 미디어 특성으로 구성되는 참 / 거짓의 값을 가지는 논리식이다.
2. 미디어 쿼리 적용 예시
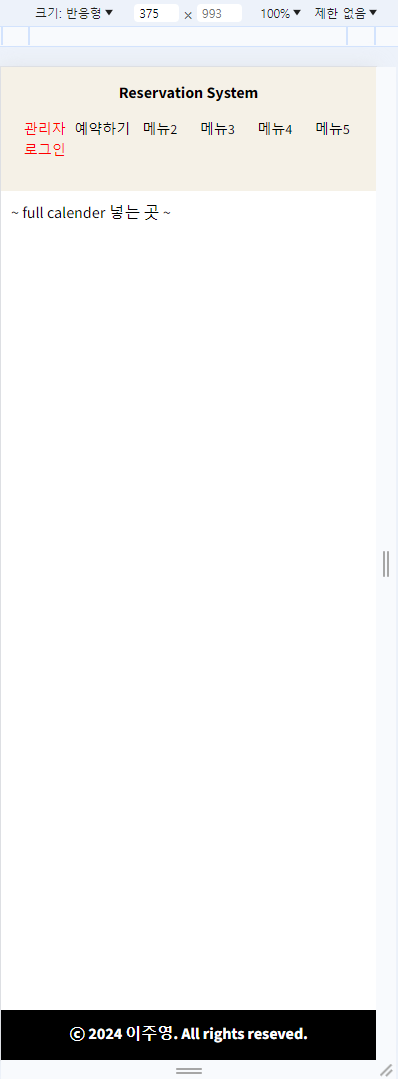
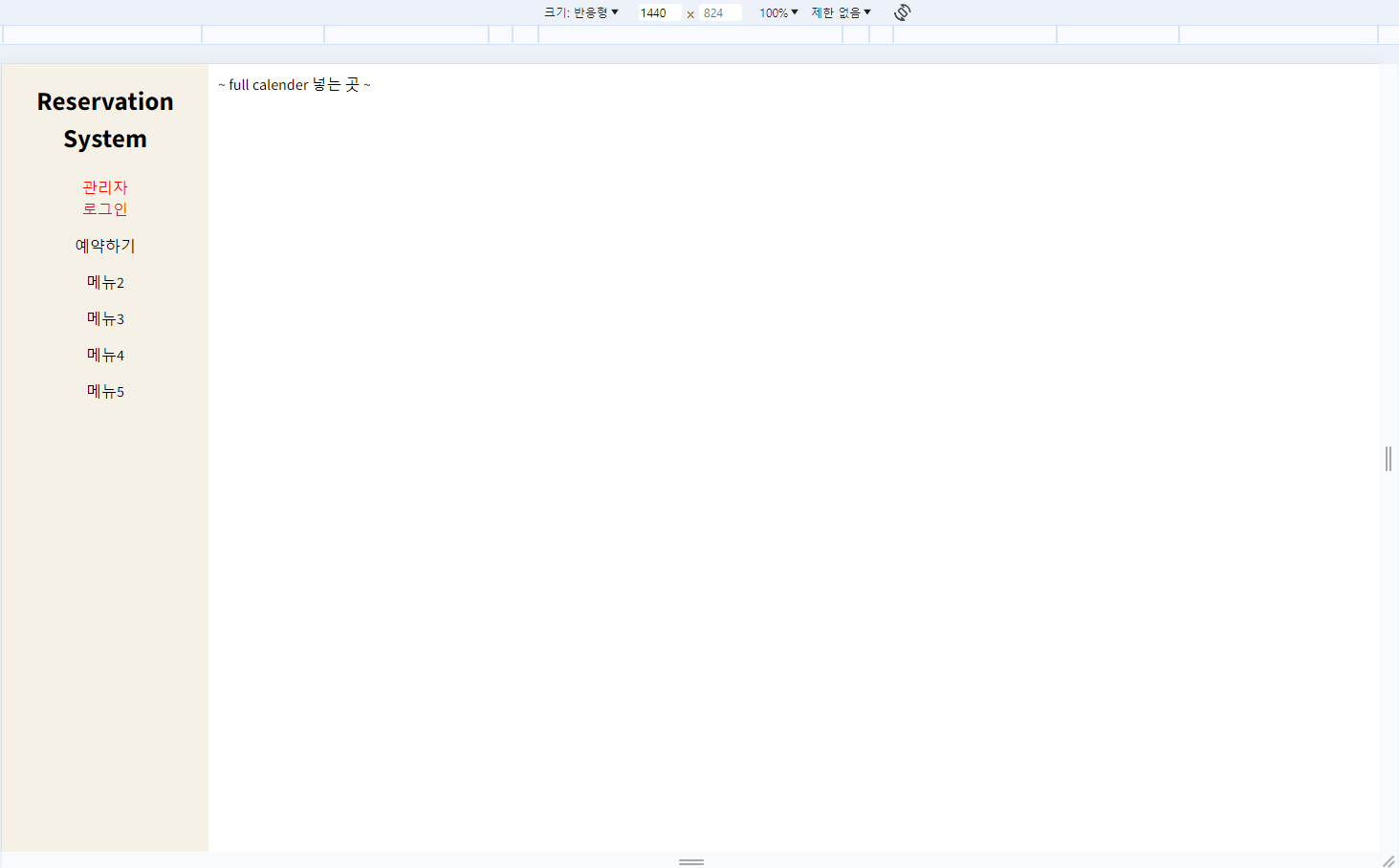
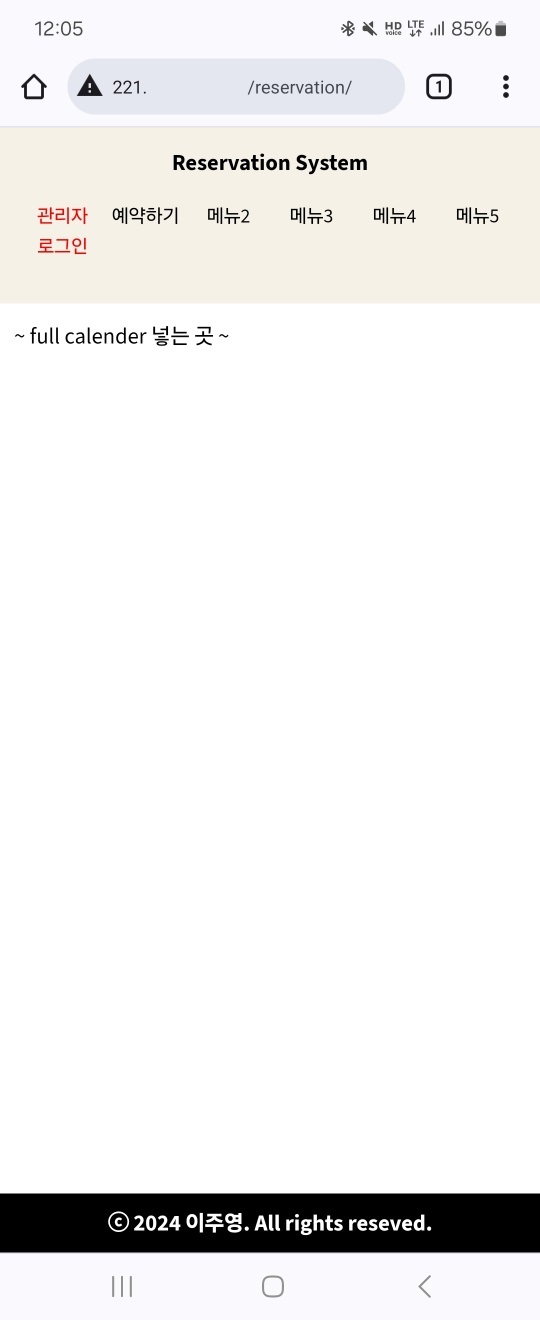
/** 최대 넓이가 767px 일 때 적용된다. (~ 767px) **/ @media (max-width: 767px) { body { width: 100%; } nav { width: 100% !important; height: auto !important; } nav > div { margin: 15px !important; } .div-link-wrap { display: flex; width: auto; } .div-link-wrap > a{ font-size: 14px !important; } footer { height: 5vh !important; line-height: 5vh !important; position: absolute; bottom: 0px; } #title { text-align: center; } } /** 넓이가 768px ~ 1024px 일 때 적용된다. **/ @media (min-width: 768px) and (max-width: 1024px) { body { width: 100%; } #title { font-size: 1rem; } } /** 넓이가 1025px 이상일 때 적용된다. **/ @media (min-width: 1025px) { body { width: 100%; } #title { font-size: 1.7rem !important; } }적용된 화면은 아래와 같다.

휴대폰으로 볼 때는 nav를 위로 올렸다.

PC로 접속했을 때는 nav를 사이드에 두었다.

내 휴대폰으로 들어갔을 때 미디어 쿼리가 정상적으로 적용된 것을 확인할 수 있었다.
기뻤다!
⛔ 이슈
초반에 미디어 쿼리가 적용 안되는 에러가 있었으나 해결 방법을 찾아냈다.
html 문서의 title 태그 위에 meta 태그가 있는지 확인한다.
meta 태그에는 뷰포트(viewport)가 설정되어 있어서 이 부분이 빠져있거나 잘못 설정되어 있을 경우에는 미디어 쿼리가 제대로 적용하지 않는다고 한다.
<meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0">
참고 레퍼런스
다음글이 없습니다.이전글이 없습니다.댓글